逻辑赋值运算符(Logical Assignment Operators)
TC39提案GitHub地址:📖
示例 1 2 3 4 5 6 7 8 9 10 11
1 2 3 4 5 6 7 8 9 10 11 const updateID = user =>if (!user.id) user.id = 1 1 1
1 2 3 4 5 6 7 8 function config (options ) 100 ;25 ;return options;duration : 125 });
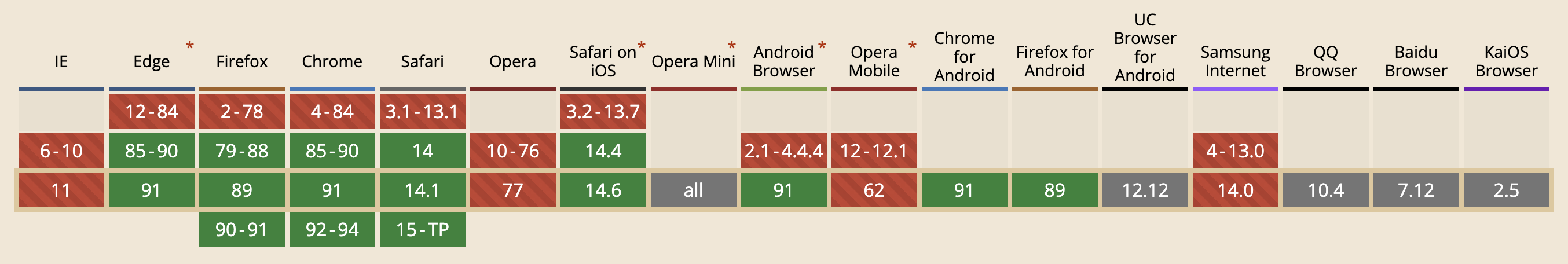
浏览器兼容性
数字分隔符(Numeric Separators)
为了提高数字可读性,可以在数字间使用_(U+005F)作为分隔符📖
示例 1 2 3 4 5 10_0000_0000 1_0147_5938.38 let fee = 123_00 ; let fee = 1_2300 ;
1 2 3 4 0.00_0001 1e10_000 0xA0_B0_C0 ;0o2_2_5_6 ;
使用限制
不允许连续超过一个下划线
不能出现在数字结尾
不能在前导0后使用
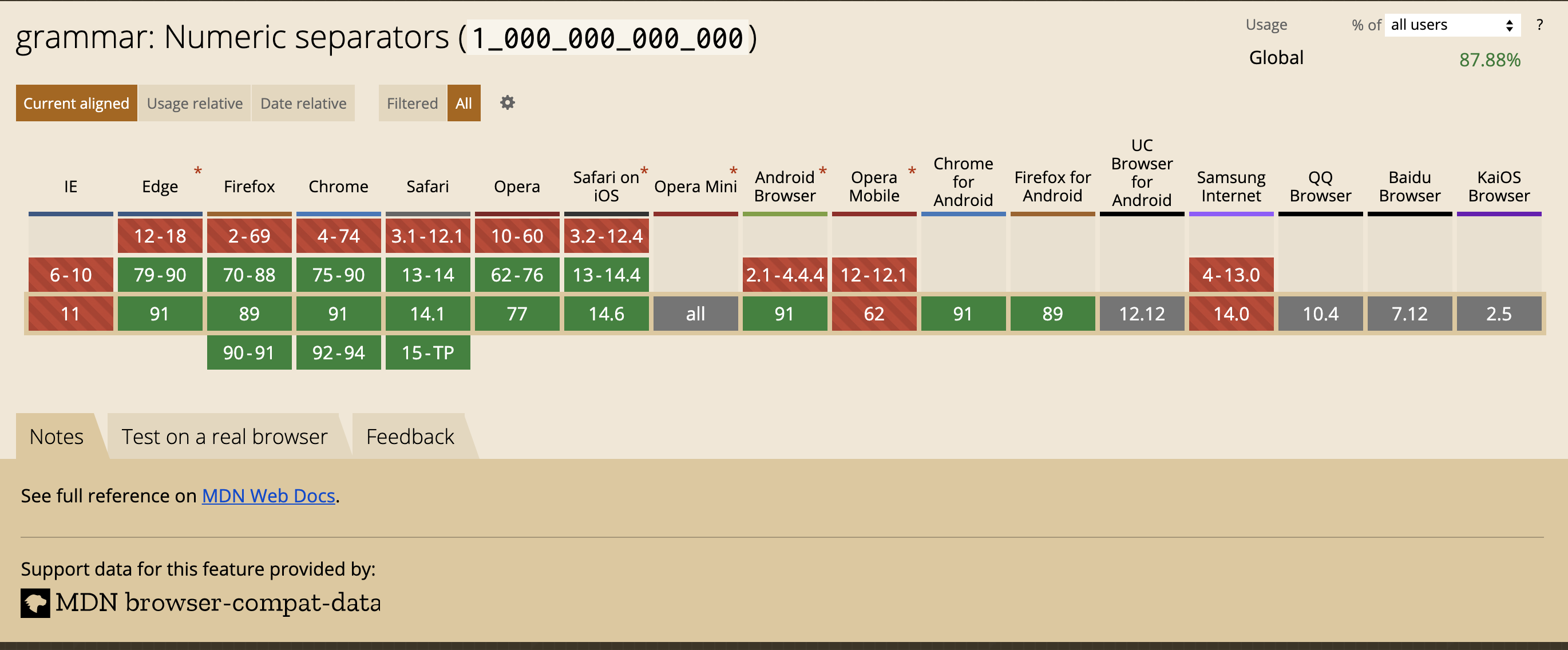
浏览器兼容性
最新兼容性 caniuse.com ➡️
Promise.any 与 AggregateError
Promise.any()接收一个Promise可迭代对象,只要其中一个Promise被resolve,就返回那个已成功 的promise。
不会像Promise.all等待其他promise全部完成,也不会像Promise.race那样总是返回第一个(resolve/reject)的promise。
如果没有 fulfilled (成功的) promise,Promise.any() 返回 AggregateError 错误。
示例 1 2 3 4 5 6 7 8 9 10 11 12 13 14 Promise .any(['https://v8.dev/' ).then(() => 'home' ),'https://v8.dev/blog' ).then(() => 'blog' ),'https://v8.dev/docs' ).then(() => 'docs' )(first ) => {console .log(first);(error ) => {console .log(error);
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 const pErr = new Promise ((resolve, reject ) => {"总是失败" );const pSlow = new Promise ((resolve, reject ) => {setTimeout (resolve, 500 , "最终完成" );const pFast = new Promise ((resolve, reject ) => {setTimeout (resolve, 100 , "很快完成" );Promise .any([pErr, pSlow, pFast]).then((value ) => {console .log(value);
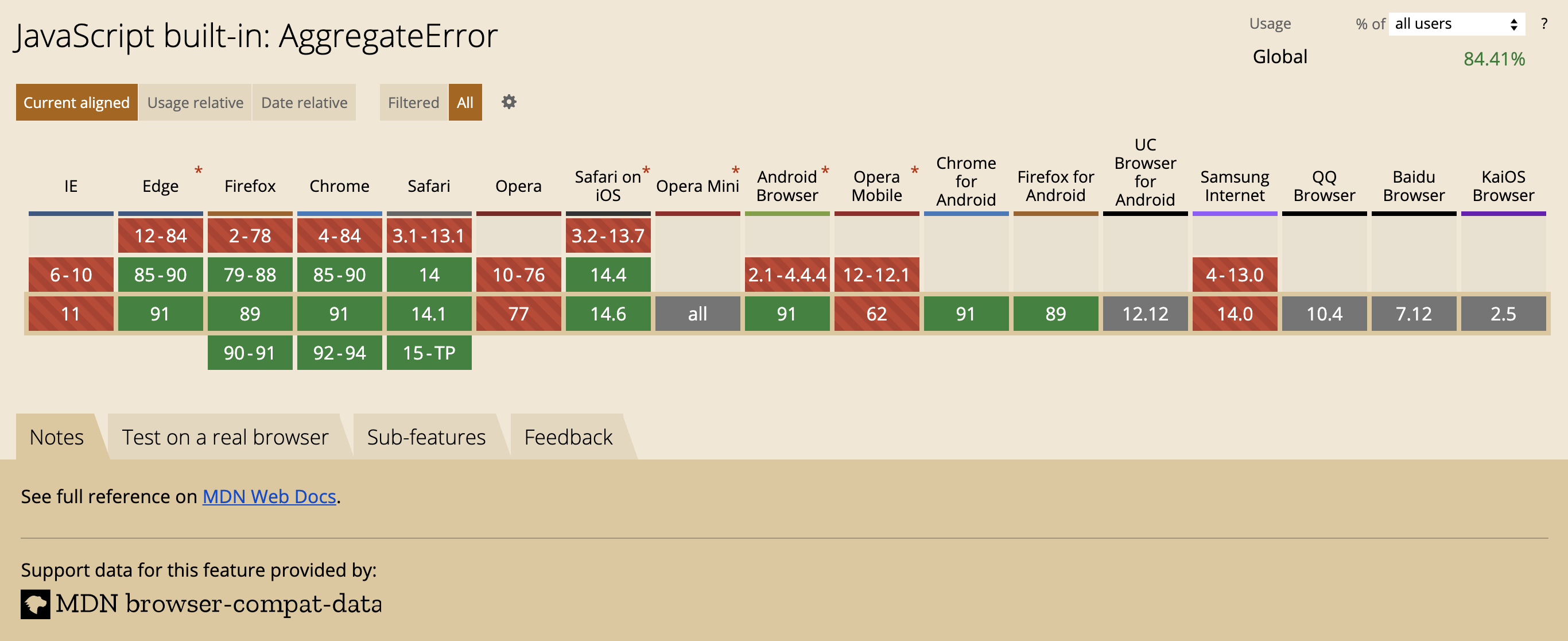
浏览器兼容性
最新兼容性 caniuse.com ➡️
String.prototype.replaceAll
replaceAll()新 字符串,新字符串所有满足 pattern 的部分都已被replacement 替换。pattern可以是一个字符串或一个 RegExpreplacement可以是一个字符串或一个在每次匹配被调用的函数。
此方法不会修改调用对象,只是返回一个新的字符串。
示例 1 2 3 4 5 6 7 8 9 10 11 12 13 14 'x' .replace('' , '_' );'xxx' .replace(/(?:)/g , '_' );'xxx' .replaceAll('' , '_' );'xxx' .replaceAll(/(?:)/ , '_' );
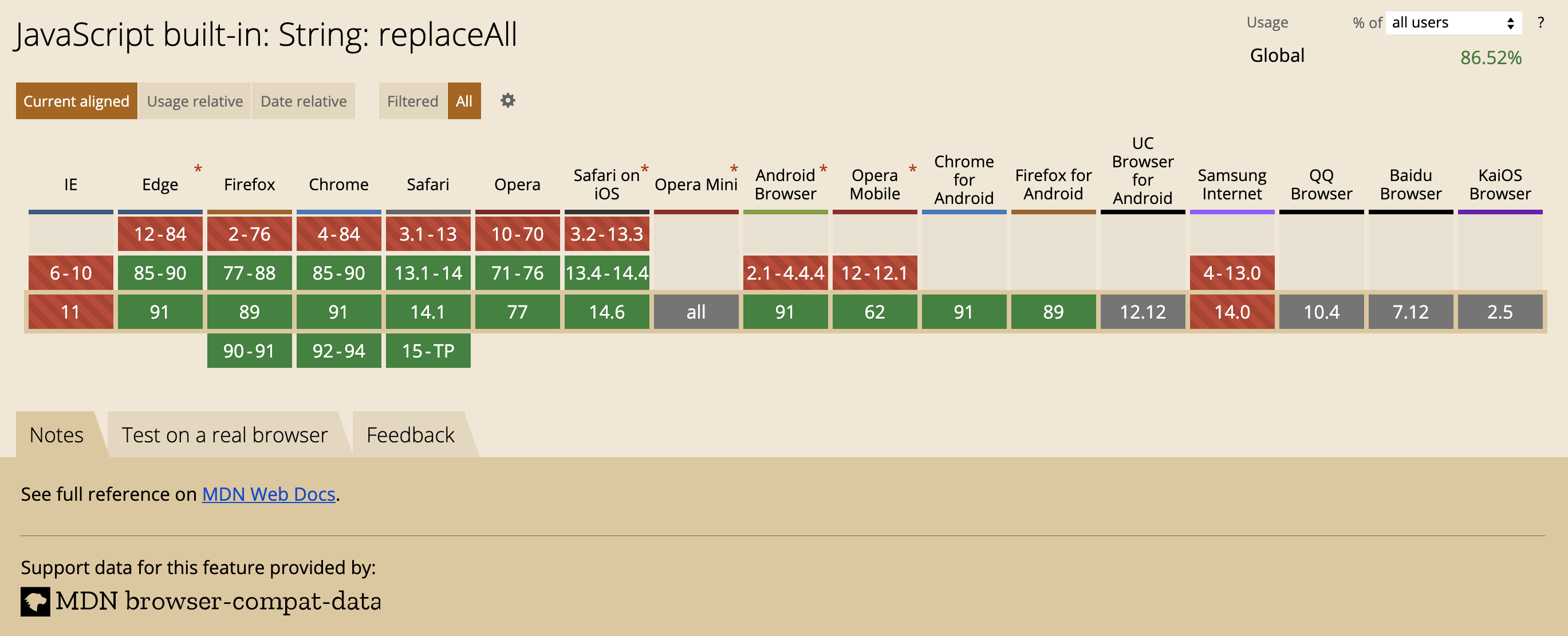
浏览器兼容性
最新兼容性 caniuse.com ➡️
WeakRef 和 FinalizationRegistry
对于WeakRef 和 FinalizationRegistry的使用要慎重考虑,**能不使用就尽量不要使用! **
WeakRef对象允许您保留对另一个对象的弱引用,而不会阻止被弱引用对象被GC回收;FinalizationRegistry 对象可以让你在对象被垃圾回收时请求一个回调。
WeakRefs 和 FinalizationRegistry TC39提案地址 📖
WeakRefs MDN地址 📖
FinalizationRegistry MDN地址 📖
1 2 3 4 5 6 7 8 9 10 11 12 13 let target = {};let wr = new WeakRef(target);const registry = new FinalizationRegistry(heldValue =>"some value" , myObject);
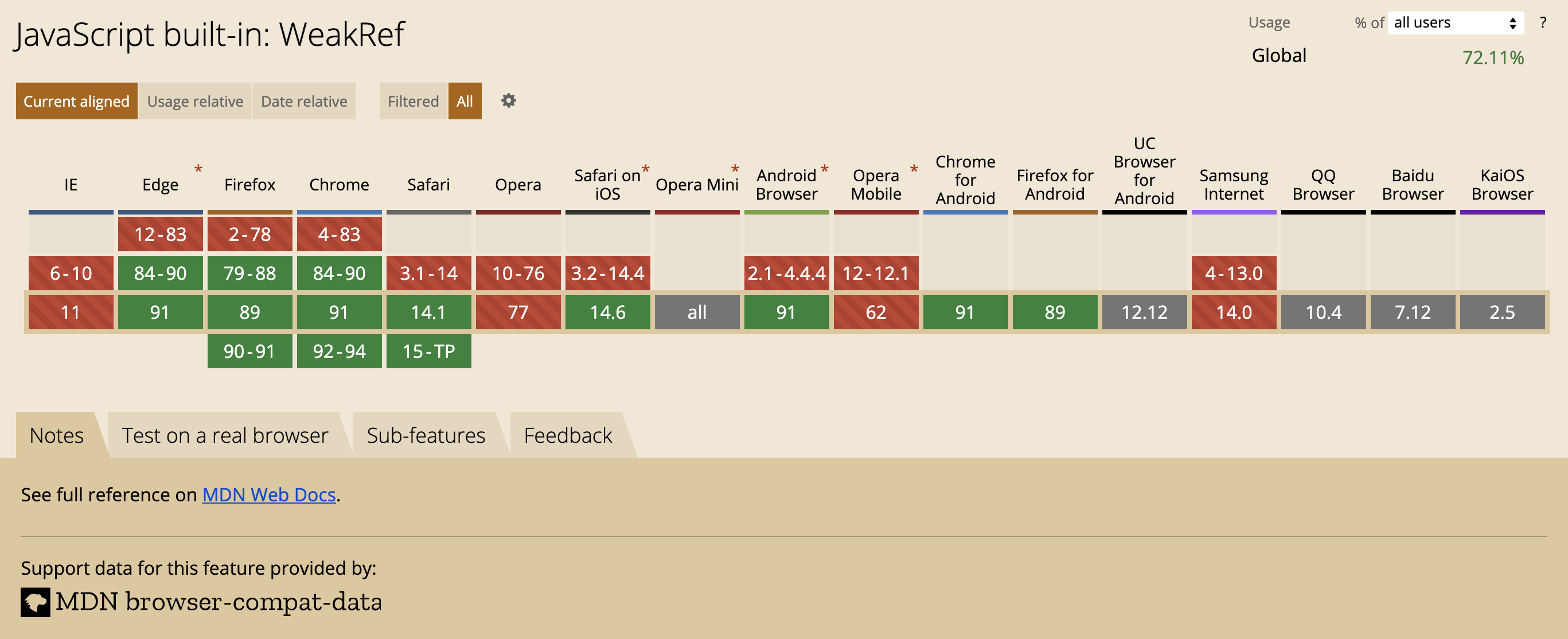
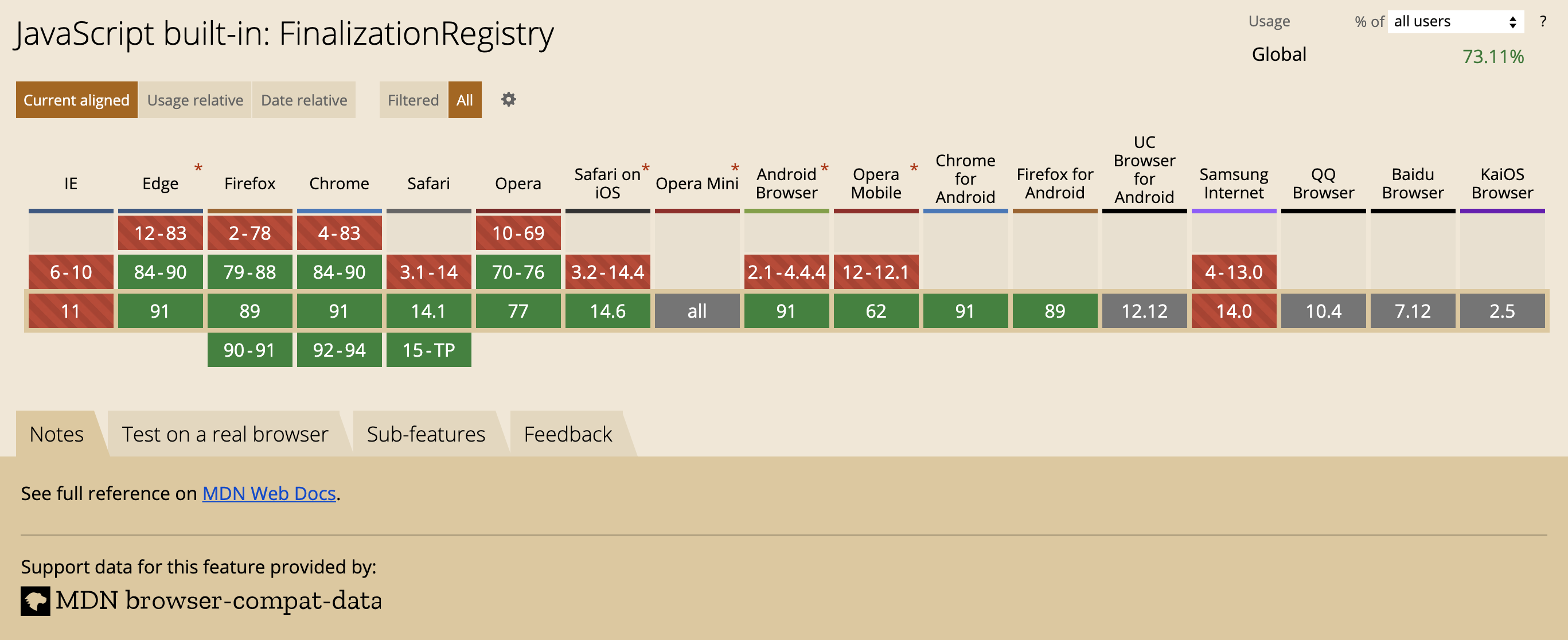
浏览器兼容性
最新兼容性 caniuse.com ➡️
最新兼容性 caniuse.com ➡️